先月、ごっこランドに追加された「スシローのおすしやさんごっこ」はもう遊んで頂けましたでしょうか?
www.youtube.com
まだ遊んでないよっ!っていう方は、ぜひぜひ、こちらから DL して遊んでみてください〜!
iOS はこちらから!
Android はこちらからどぞっ!
play.google.com
さてさて、今回は、このスシローパビリオンの開発中に起きたあんなことやこんなことの中から、特に、私が印象に残っている出来事について、ゆるゆる〜っと書いて行こうかな〜と思います。
ワークフロー的な観点 👀
デザイナーとエンジニアの協業 👯
今までは、Scriptable なオレオレフレームワークを採用していたこともあり、デザイナーが Unity を触ることはほとんどありませんでした。デザイナーから、画面に配置する素材と座標を受け取り、エンジニアが指定位置に素材を配置して画面を構成していく、というワークフローになっていました。
 (デザイナーによる細かい指示書を見ながら実装していた)
(デザイナーによる細かい指示書を見ながら実装していた)
このワークフローは、デザイナー、エンジニア、双方にとってつらみがありました。デザイナー目線で言うと、素材一つ一つに対して全て座標出しする必要がありとても時間が掛かること、エンジニア目線で言うと、座標位置を確認しながら素材を配置する必要があることです。また、アニメーションなども Script ベースで書く必要があったため、表現の幅に制限があったり、そもそも、エンジニアがアニメーション部分を担う必要があったりして、ここもつらみの一つとなっていました。
しかしっ!
オレオレフレームワークを捨て去り、Clean Architecture というアーキテクチャに乗っかることによって制約が取り除かれ、デザイナーが直接 Unity 上で素材を配置したり、アニメーションを設定するというワークフローに生まれ変わりました。
初めて Unity を触るデザイナーも居ましたが、予め、社内勉強会を開いて Unity や git に関する前提知識を身に付けたあと、実際の業務にあたり、最終的には、GitHub 上でプルリクを出すところまで出来るようになりました。プルリク上で議論を重ねて更にコミットを積む、ということも当たり前のように出来るようになり、スゴイ〜!の一言です。

本人の努力によるところもありますが、このワークフローが確立出来たことはとても大きいです。今までの作業は何だったんや!っていうくらいに作業工数が圧縮出来て、マジいいじゃん!っていう感じです。
社内勉強会自体は、Unity が使えるデザイナーが主導してくれて、薄い本が出来るのでは?と思うくらいの仕上がりの資料が用意されていました。
 (チラ見せ)
(チラ見せ)
公開してもいいか聞いてみたんですが、内容が諸々古くてちょっと今は!ということだったので、その内、整ったら公開するかもしれないし、しないかもしれません。(どっちだよ)
git に関しては、この書籍が最適ですね!主導してくれたデザイナーの自席にも、いつもポン!と置いてあります。
このワークフローを確立出来たのは、協力的に、かつ、果敢に挑戦してくれたデザイナーたちによる功績が大きく、ほんと、どうもありがとう!という感じですね。
技術的な観点 👀
Timeline でアニメーション 💃
今回から、新しく Unity の Timeline を取り入れるようになりました。流れるようなアニメーションは、Timeline で実現するとイイカンジにシュッと出来ます。例えば、スシローパビリオンのタイトル画面の Timeline はこんな感じになっています。
youtu.be
些細なことですが、キャラクターの息遣いが聞こえてくるようですね。
このように Timeline を利用すると、アニメーションがどう構成されていて、どう流れて行くのか視覚化されていて分かりやすい!というメリットがありますが、それ以上に、デザイナーが思い描くアニメーションを、デザイナー自身がそのまま Unity 上で再現出来るっ!っていうところがヨサの極みですね。
エンジニアは、デザイナーが作成してくれた Timeline のトリガー(発動条件)と、再生したあとに何をするかという実装に集中出来るので楽チンです。上手いこと分業が出来ていると言えますね。
せっかくなので、ほかの Timeline についても貼っておきましょう〜!
youtu.be
youtu.be
youtu.be
キッズスターでは、Clean Architecture を Unity に落とし込んだ CAFU という OSS を利用して開発していることもあり、Timeline を扱いやすいようにした CAFU 用のライブラリを利用してこれらを実装をしています。
github.com
github.com
興味がある方は、ぜひ〜!
Anima2D でリアリティを!
Anima2D is Unity の機能のことで、2D のキャラクターなどに骨や関節の設定をすることで、リアリティのあるイイカンジの動きを実現出来るようになるんですよ。弊社のもんりぃが Schoo の授業で喋っているので、こちらを見てみるとより理解が深まると思います。
schoo.jp
では、実際に、スシローパビリオンの中で Anima2D を使っているところを見てみましょう〜!
youtu.be
はいっ!分かりますか?
まずは、この画面の説明から始めましょうかね。
寿司ネタって、魚を捌いたあとの姿なので、子どもたちは、実は、元の魚の姿を知らないんですよね。いつも食べてるあの赤いマグロは、実は、海で泳いでる大きな魚なんだぞ〜!という認識がないわけです。なので、まずは、漁に出て寿司ネタになる前の魚を捕まえに行きましょう〜!という意図で作られた画面で、通称、漁画面と呼ばれています。
漁画面では、魚やタコ、イカ、貝たちが自由に泳いでいます。よく見ると分かりますが、活きがイイっ!そう、ぴっちぴちしてると思いませんか?それでは、更に、魚たちを捕まえたときのアニメーションを見てみましょう〜!
youtu.be
ぴっちぴちぃ〜!生きてるぅ〜!
デザイナーの魚に対する愛情が伝わって来ますね。全ての魚に Anima2D で骨を通しているので、まるで、生きているかのようなぴっちぴちの動き方を実現しています。もうタコとかスゴイです。よく分からないです。
youtu.be
youtu.be
youtu.be
子ども向けアプリという観点で言うと、Anima2D を適用出来るシーンはなかなか見当たらないんですが、ここぞ!というところでは、今後も使っていけたらリアリティが増していいなぁ〜と考えています。
ブラッシュアップ的な観点 👀
キッズスターでは、より良いものを子どもたちに届けたい!じゃないと作る意味がない!というものづくり精神が根底にあり、よく仕様をブラッシュアップします。
プロジェクトメンバー発案でブラッシュアップをすることもありますが、開発途中で必ず子どもテストを実施しているため、そのフィードバックを受けてブラッシュアップを行なったりもします。想定通りになることあれば、そうならないこともたくさんあり、現実は手厳しいですね。
さて、ここでは、スシローパビリオンで実際に発生したブラッシュアップの事例について紹介します。
漁画面 🐟
魚が泳ぐ位置が気になるんすよ! 👀
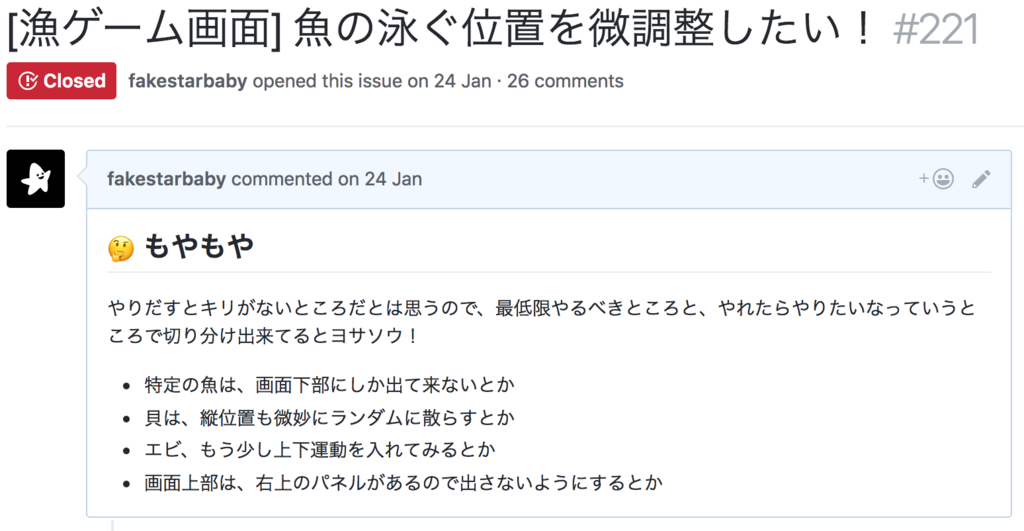
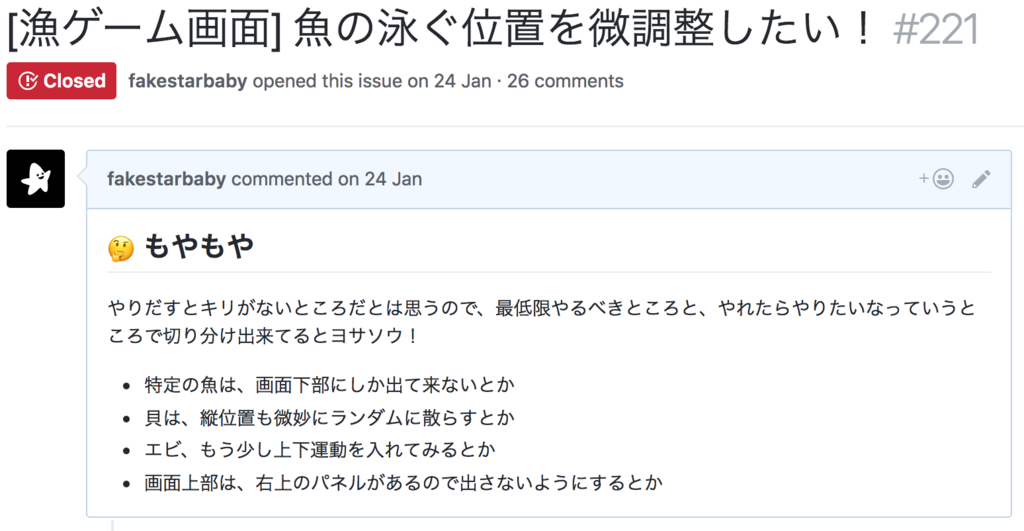
開発初期のころは、魚たちが泳ぐ位置(高さ)のコントロールがまだ出来ていませんでした。仕様を決めた時点では、魚たちの泳ぐ位置については、誰も言及していませんでしたが、いざ、動いているところを見てみたら、もやもやとした気持ちが生まれました。そのため、そのもやもやを Issue に書いて共有しました。

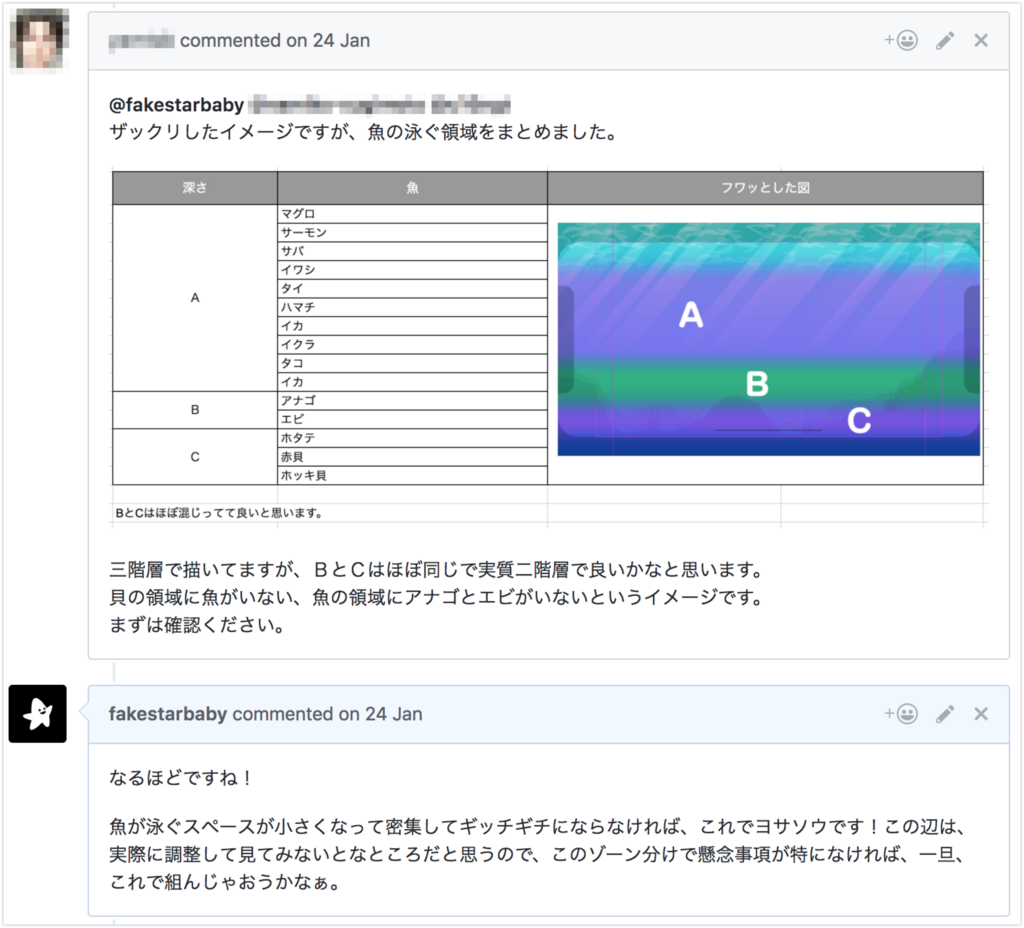
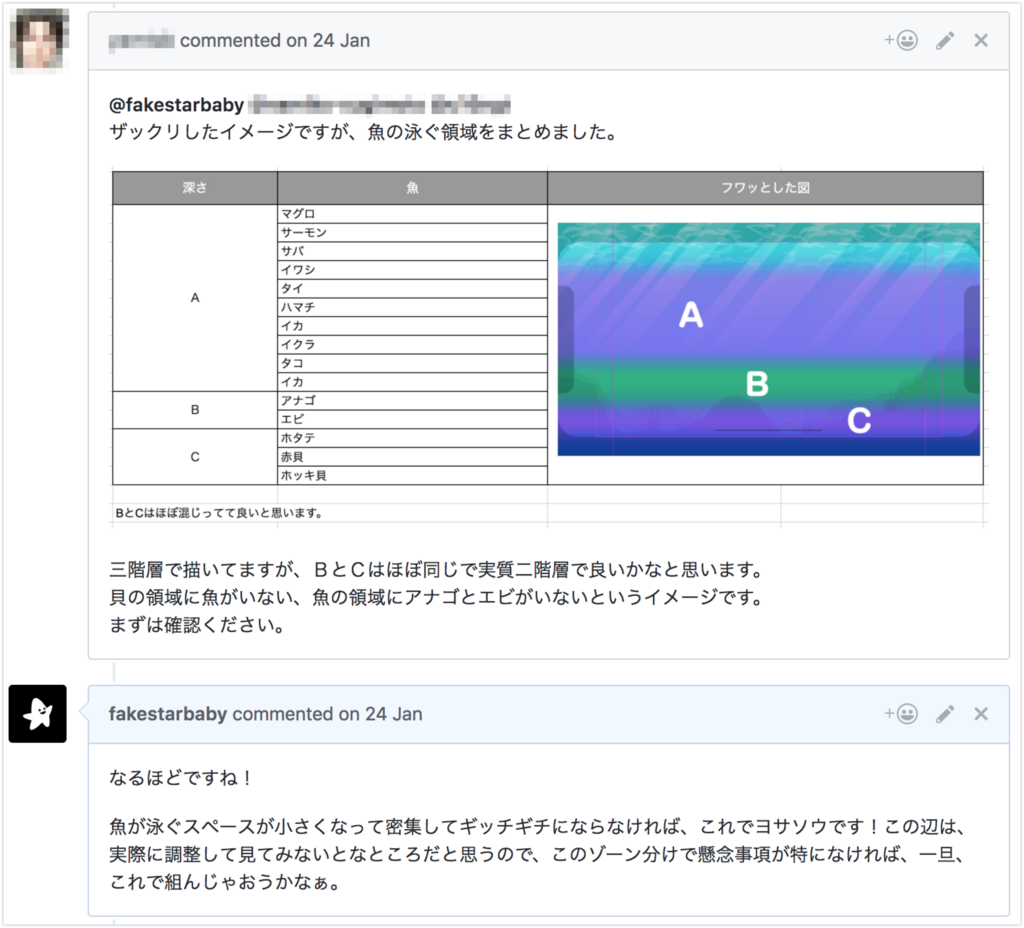
どうしたらいいかをみんなで考えていきます。


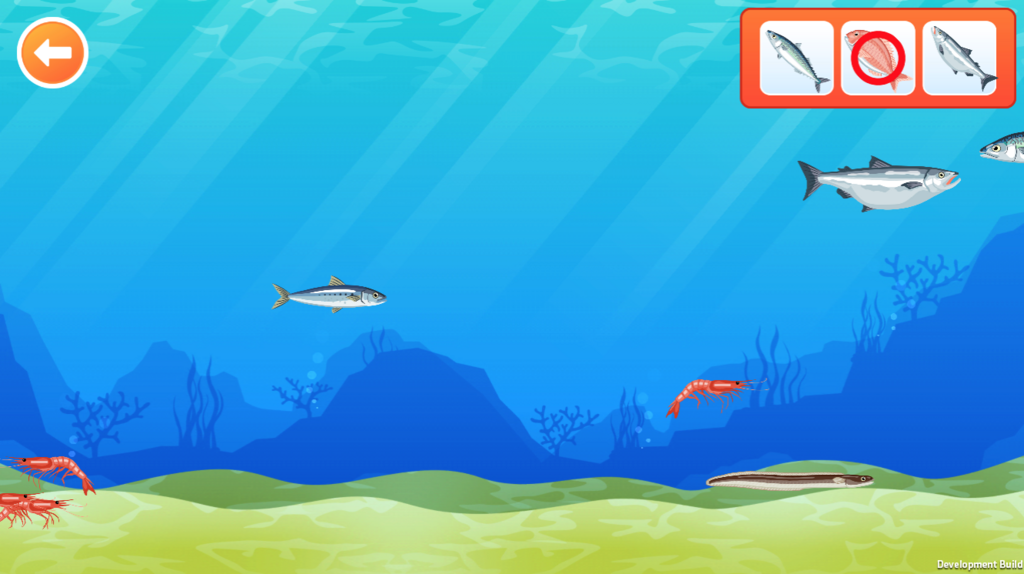
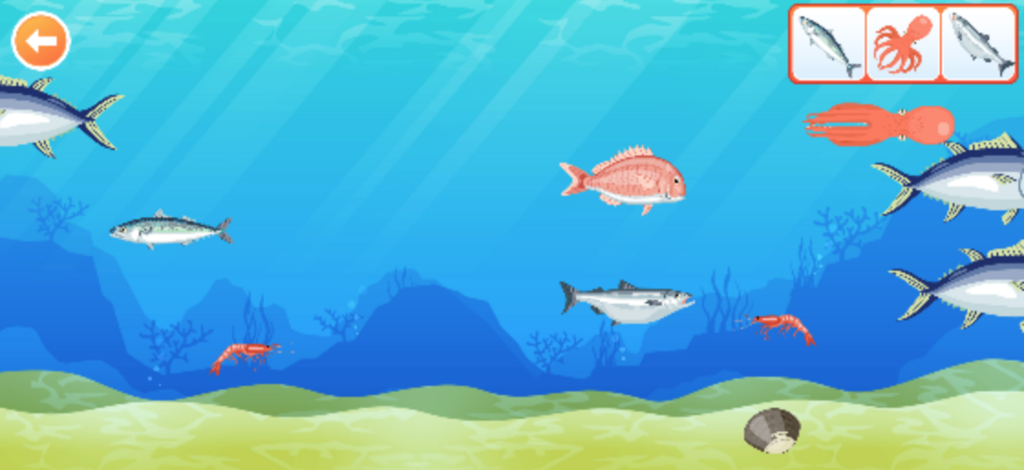
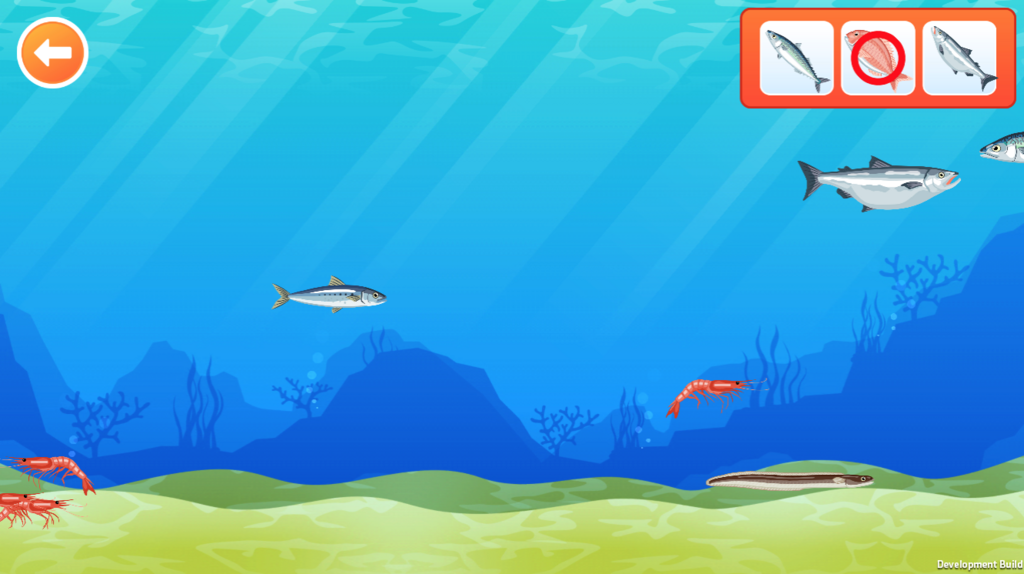
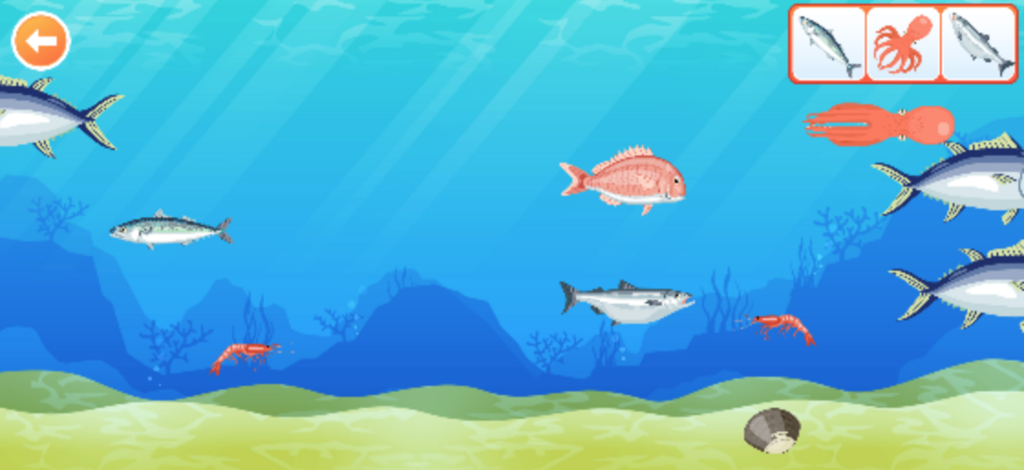
なるほど、この案はいいですね!魚の種類を分類して、泳ぐ位置をゾーン分けしよう!というものです。この仕様案を適用したものがこちらです。
youtu.be
画面下部の方には、大きな魚が泳がないようにし、逆に、エビなどの小さい魚は、下の方だけを泳ぐようにしました 🦐
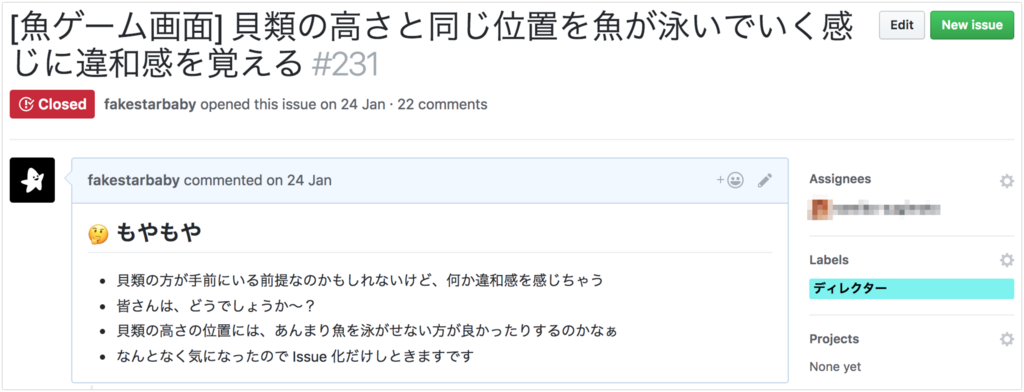
貝、浮いてるのでは? 🐚
まずは、どういうことか、見てみましょう!

???
貝、浮いてますよね?
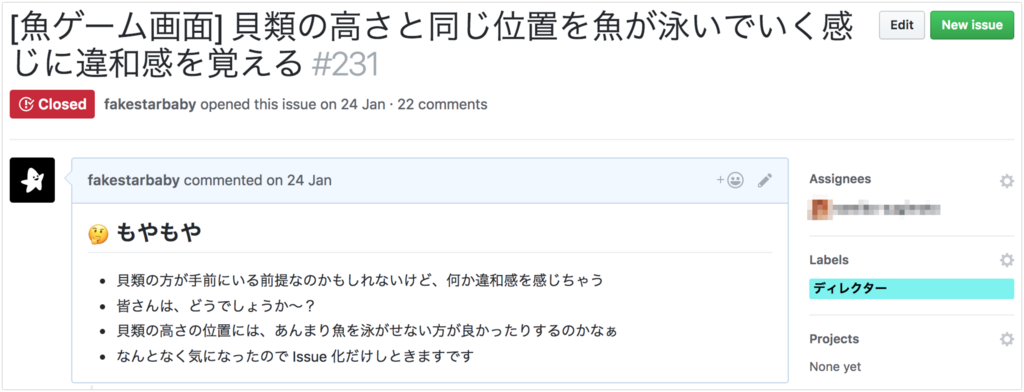
仕様では、貝は、ぴょこぴょこ定位置で動くだけなんですが、ほかの魚たちと比べても、少し違和感があります。ということで、このもやもやした気持ちを Issue にしたためて共有しました。

海中だから遠近感を出したりするのも難しそうだしなぁ〜とか思いつつ、議論が重ねられ、背景を変えてみるのはどうか?というアイデアが出ました。試しにハメて見てみたところ、こんな感じになりました。

貝、浮いてない!ように見える〜!(大事)
こういうもやもやとした気持ちを表明しないまま先に進むと、そのあと、その画面を見るたびに何度ももやもやすることになり、精神衛生上よくありません。あとになればなるほど、今更感が出て来て言いにくい状況を自分で作り出すことにもなります。なので、一旦、そのお気持ちを表明してみんなにももやもやを分け与えておくと、こうして良い結果を招くことにも繋がることがあるのでもやもやの言っていきは大事にしたいところです。
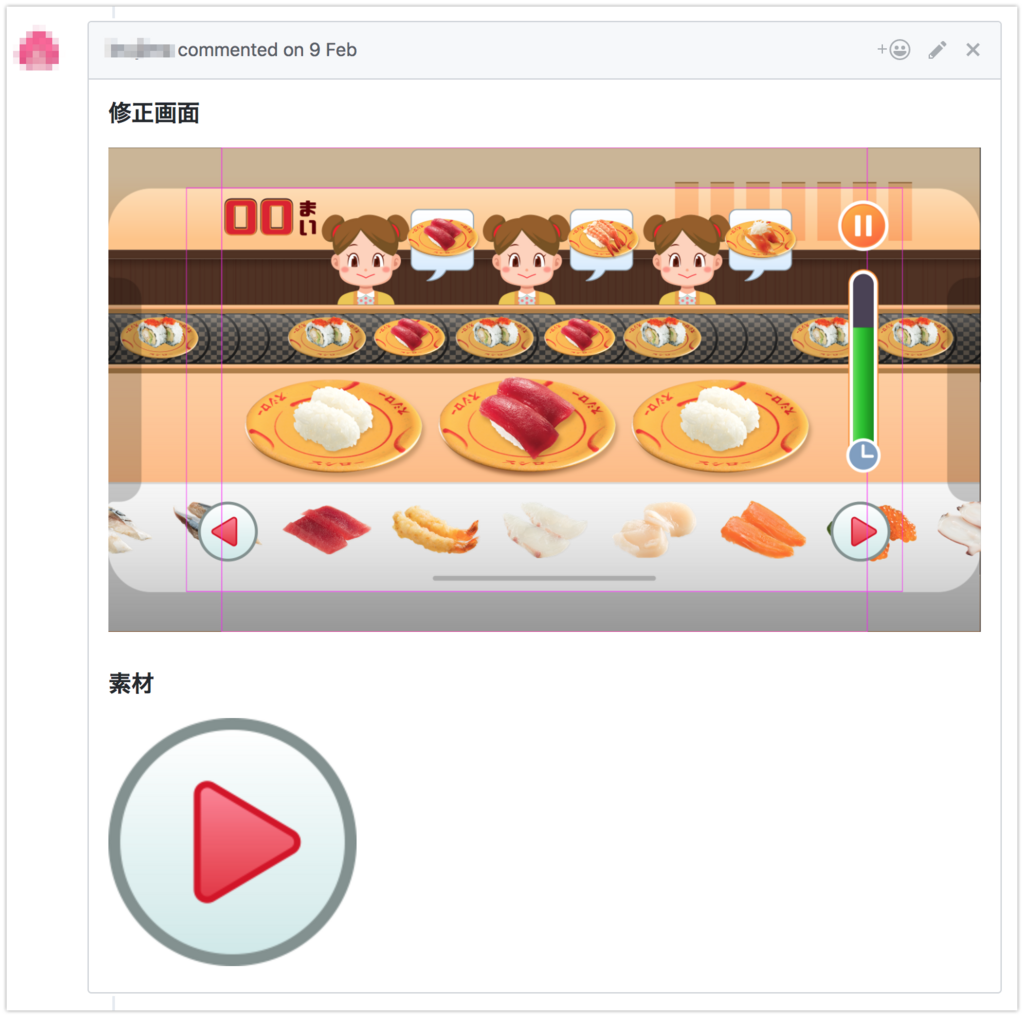
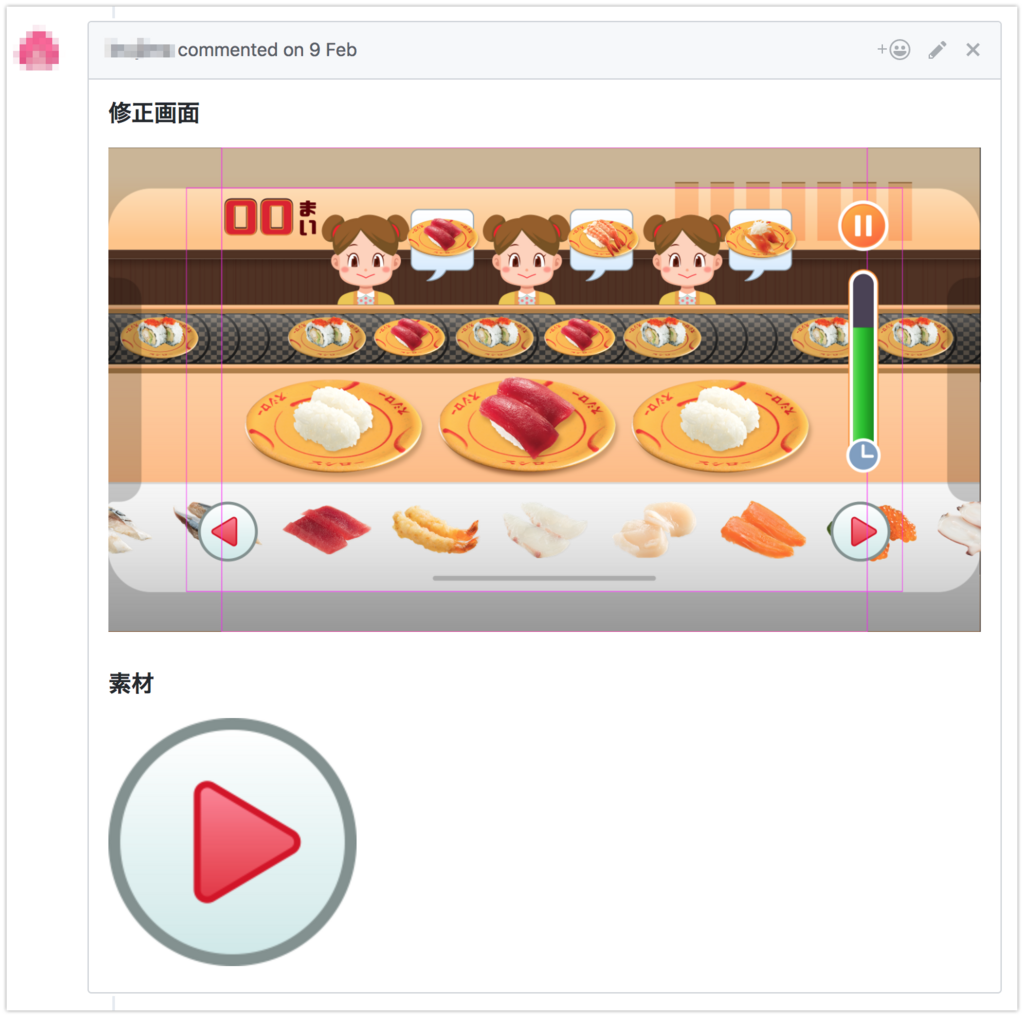
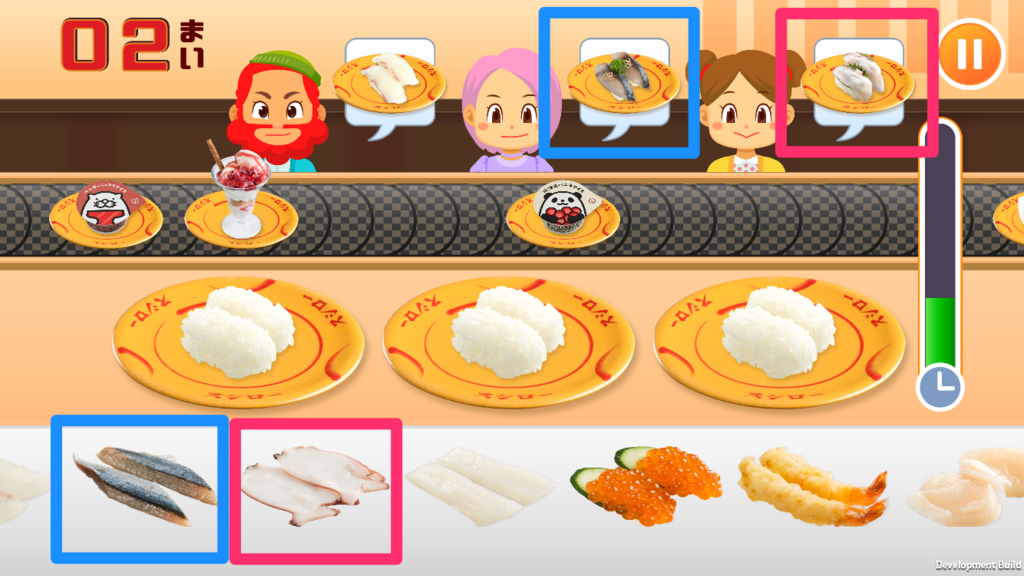
正解パネルの魚が視認しにくい 👀
魚って、薄目で見るとね、大体、一緒に見えるんすよ。

どうです、見分けが付きますか?どうしても、魚の見た目が酷似しているものがあって、正解パネルを見たときに、パッと見でどの魚か特定出来ないんですよね・・・難しい。
これもメンバーの中で議論を重ねて、出来る限り大きく表示しようということになりました。

最初と比べると少し大きく見やすくなっています。それでも、完璧とは言えないんですが、魚を知ってもらうという意味合いでも、似てるけどここが少し違うんだよね!みたいな要素もあっていいかな?という妥協点に落ち着きました。
寿司ネタ画面 🍣
タップしてね!が伝わらない 😭
漁に出て魚を捕まえたら、魚を捌いて寿司ネタにします。ここでは、魚をタップすることで寿司ネタに変身していくところなんですが・・・

子どもテストを実施したところ、何をしたらいいのか伝わらず、戻るボタンをタップして離脱してしまうという事件が発生しました。実際には、魚たちが拡縮していてぽわぽわさせて、タップしてね!を伝えようとしていたのですが、伝わっていなかったようです。
そこで、タップ出来る対象をもっと大げさに拡縮させることで、タップしてね!を伝えることにしました。
youtu.be
現時点のバージョンではこうなっています。しかし、大人でもタップすべきことが分からなかったというフィードバックを頂いたので、今となっては、タップガイド(ここをタップしてね!という意味合いで三角矢印を置き、ここだよ〜!感を出す)を出した方が良かったかな?とも思っています。今、開発中のパビリオンに関しては、タップガイドを出す方向で進めています。
一応、ボイスによるナビゲーションを入れてフォローしてるつもりではありますが、音声自体をオフってる可能性もあるし、聞き逃す可能性もあるので、画面を見て伝わる UI を心掛けたいものですね。
寿司ゲーム画面 🍣
お寿司が捌ききれない 😵
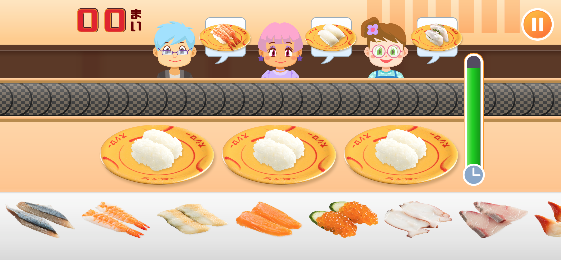
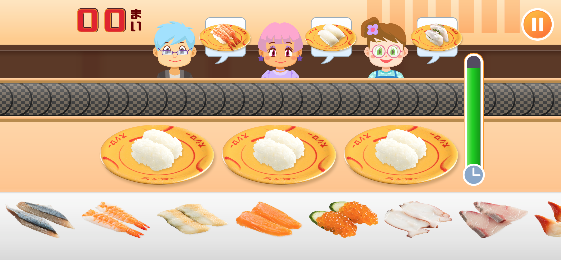
いよいよ、寿司ネタでお寿司を握っていきましょう!

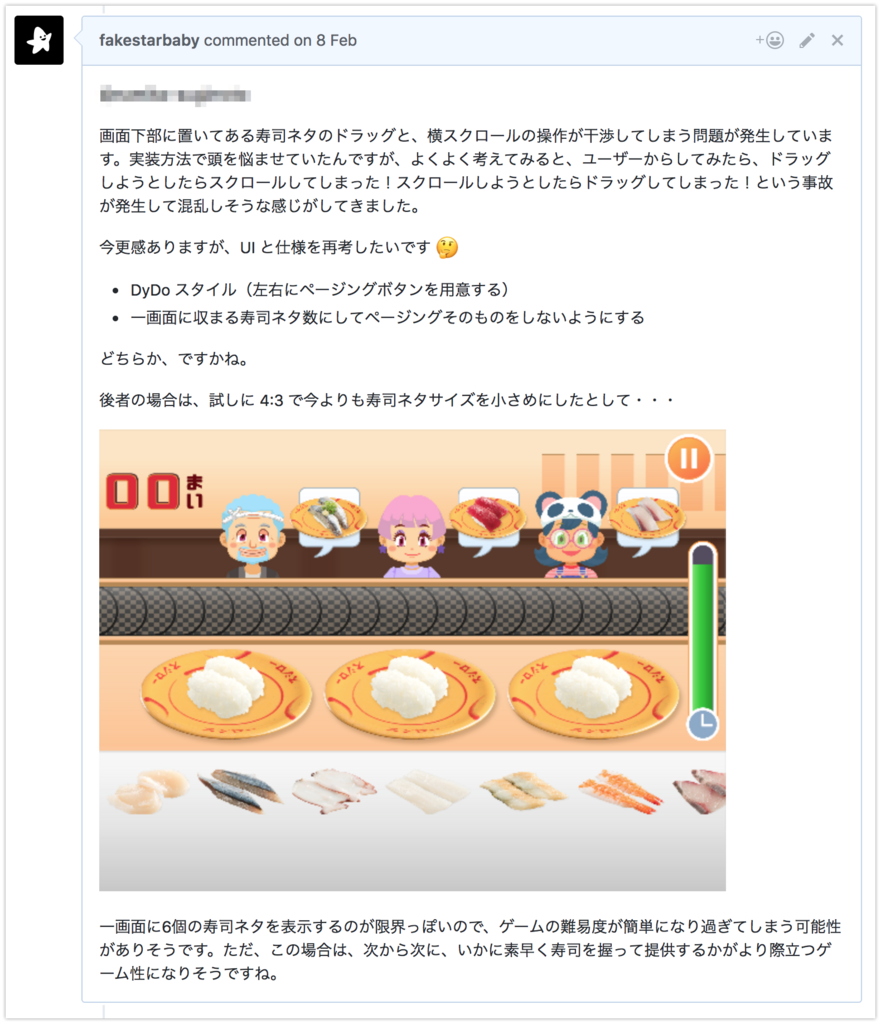
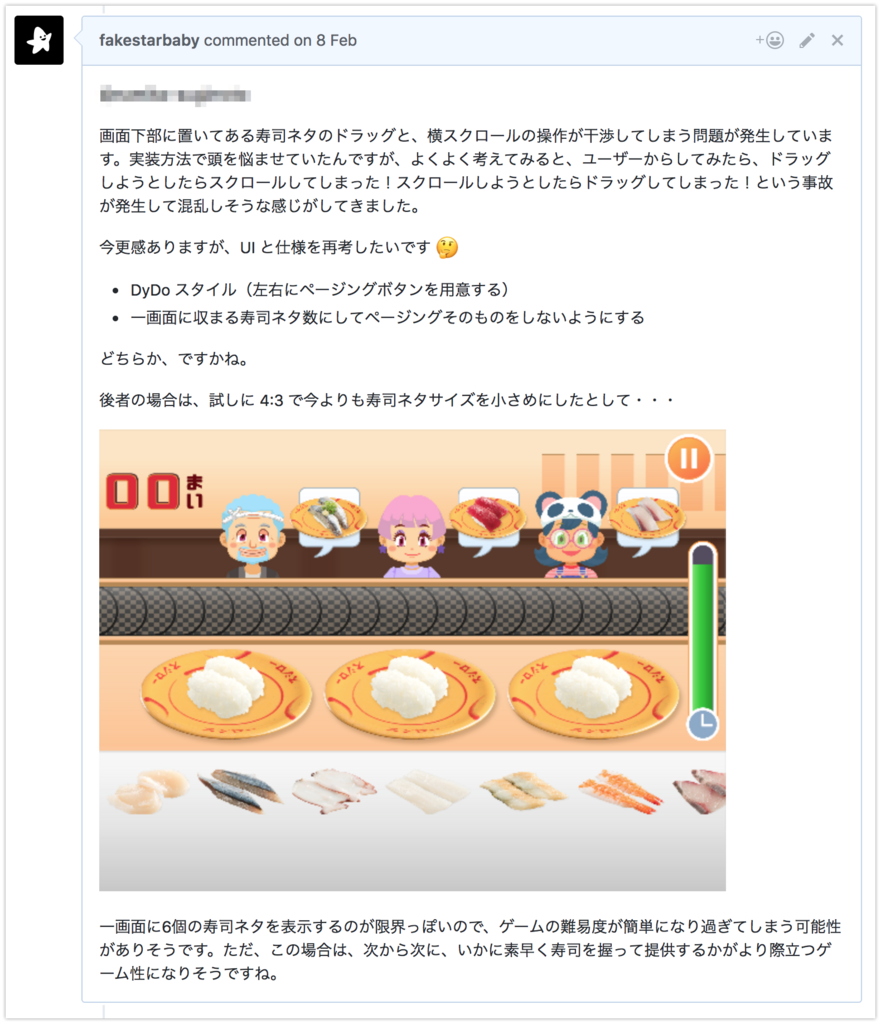
画面下部にある寿司ネタをドラッグして、画面中央にあるシャリの上にドロップすることで、お寿司が握れます。寿司ネタは全部で10種類あり、お客さんが欲しがっているお寿司に合わせて、左右にスワイプして寿司ネタを探してあげる必要があります・・・という仕様で実装して操作してみたら、ドラッグとスワイプの組み合わせが良くないことに気が付きました。この辺は、Slack 上で議論をしたあと、Issue を立てました。


ドラッグとスワイプの操作を両立させることが難しいと判断した結果、寿司ネタを切り替えるときは、画面左右にページャボタンを用意して、タップして切り替えるという仕様に変えてみました。

この仕様であれば、操作が干渉してしまうようなこともなくなるし、一応、ゲーム自体は成立しているように見えますよね。
ということで、子どもテストを実施してみました。

私が子どもテストを実施する場合は、大体、子どもたちに2回ずつくらいプレイしてもらって、このぐらいの粒度とボリュームで気付いたことを書き出して共有しています。事実ベースで起きたことと、自分の考えをごっちゃにしてしまうと客観的な判断がしにくくなるため、セクションを分けて説明をするように心掛けています。
さて、子どもテストを実施した結果、一番下に記載があるように、そもそも、寿司ネタの数が多過ぎて難易度が高過ぎるっ!ということに気が付きました。お寿司が全然握れず、スコアも伸びない・・・なんということでしょう!ということで、緊急会議を開きました、Issue 上で。

最終的には、ページャボタンは取り、寿司ネタは、画面内に表示出来る個数に限定してしまうことで、お寿司を簡単にたくさん握れることを目指してこうなりました。

うん、シンプル。
想定外とは、まさに、このことです。一度、実装したものも、遊んでもらえなければ意味がありません。工数的には色々と無駄にした感はありますが、最終的なクオリティはグッと上がりました。もっと手前で(実装前に)何かしらの手段で検証出来ていたら、更に、良かったかもしれないですね。
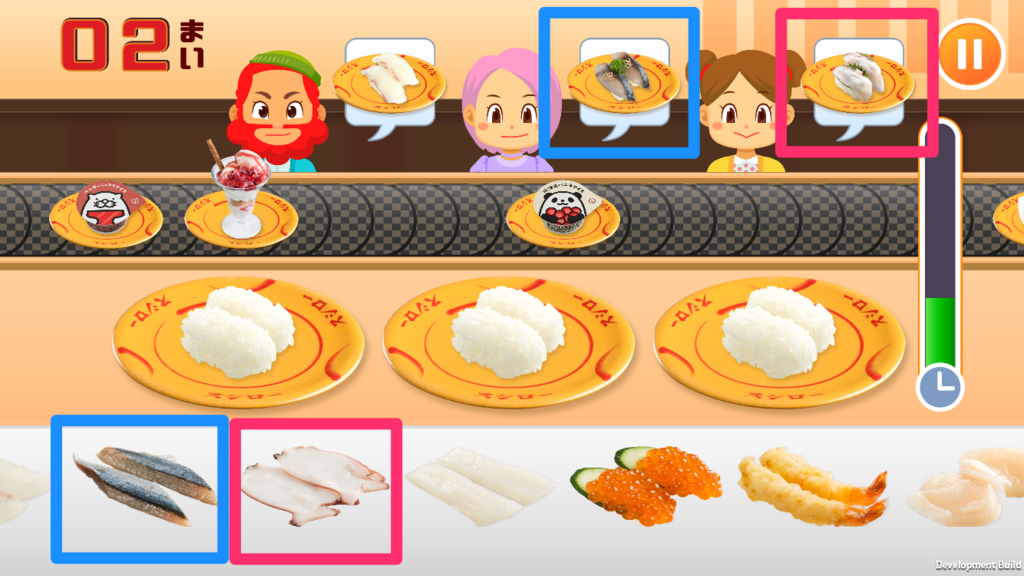
寿司ネタから握られるお寿司を連想出来ない 🤔
寿司ネタの素材と、握られるお寿司の素材は別撮りとなっていたこともあり、微妙に形状が違っていたんですよね。どういうことかと言うと・・・

つまりはこういうことです。
寿司ネタをシャリの上に乗せてお寿司にする必要があるんですが、お客さんが注文してくるのはお寿司のため、寿司ネタからどのお寿司が出来上がるのか、連想出来るようになっている必要があります。ぱっと見で分かるようになっていないとそこに無駄な悩みが生じてしまい、イライラする原因にもなりますし、難易度もグッと高くなってしまうんですよね。
ということで、寿司ネタと寿司は形状を揃えるようにして、見たままの寿司ネタを乗せれば良い、というところに落とし込みました。素材の更新は必要となりましたが、どの寿司ネタからどのお寿司が出来るんだろう?という無駄な悩みはなくなり、たくさんお寿司を握ることに集中出来るようになったと思います。
まとめ: パビリオンリリースの道のりは険しい 😎
会社として、ある程度、子ども向けアプリに対する知見はあるものの、まだ、それが明文化されておらず、一部の社員の中にしかなかったりするので、この辺は、今後、もっと何かしらの手段で共有をしていきたいと考えています。
と書いたそばから、社内の esa に「子ども向けデザイン」という記事と「子ども向け文言リスト」という記事を書いて投稿しました。


この記事が、知見の共有と蓄積の第一歩となればいいですね。本気を出して書き過ぎた点については、そこは反省しています・・・雑に書けるくらいの敷居の低さ目指して、カイゼン、カイゼン〜!
あと、最近は、社内の有志で集まって「子どものための UX デザイン」の読書会を始めました!子どもってこうだよね、それそれー!みたいな話しや、この考え方をプロダクトに反映するためにはどうしたらいいんだろう?と頭を悩ませたり、こういうアプリもあってね、ココがこう!で、こうなんだよ〜!みたいにワイワイしたあと、それらをきちんとまとめてみんなの知見に昇華出来るような読書会にして行きたいですね。

こういう活動をもっとやっていきたいな〜と思います。
パビリオン開発は、いつも異なる企業様のコンテンツとなるため、常に、未知との戦いにはなりますが、ものづくりしている感があって楽しいですね。