先日、リリースされたごっこランドの ECC パビリオンは、もう遊んで頂けましたでしょうか?
実は、このパビリオンは、キッズスター初の開発パートナーさんによるパビリオン開発、そして、リリースになるんですよね〜!っていうことで、今回は、開発パートナーさん探しをしているころから、リリースに漕ぎ着けるまでの一連の話しをしたいなぁ〜と思います!
開発パートナーさん is なんなの 🤔
キッズスターの正社員ではないんだけど、同じくらいの志を持ちながら、ごっこランドのパビリオン開発に協力して頂けるエンジニアの方たちのことを「開発パートナーさん」と呼んでいます。正確に言えば「パビリオン開発を委託している」ということにはなるんですが、せっかく、一緒に仕事をするんだし、お互い何かしらの恩恵を受けられるような特別な関係性になれたらいいな〜!という思いから、開発パートナーさんと呼ぶことにしています。一緒に開発をするパートナーとして、お付き合いをしたいんですよね。
開発パートナーさんには、ごっこランドのパビリオンを Unity で実装する、という部分を主担当して頂いています。それに加えて、毎月開催している開発合宿にも任意で参加して頂いて、お互いの Unity 力を高めたりもしています。
まずは、開発パートナーさんを探そう! 👀
Unity を触ったことがなくても、ある程度、Web をやって来たという実績があり、Unity をやりたい!という強い気持ちさえあれば、パビリオンを開発出来るようになるはず!という思惑があり、ある方に白羽の矢を立てました。
その方とは、合同会社フィヨルド の @komagata (駒形さん) です。
駒形さんは、普段は Rubyist として Rails をバリバリ使いこなして Web アプリの開発をしている方なんですが、ちょうど、お互いのタイミングが合いまして、Unity に興味を持ってくれていたこともあり、開発パートナーとしてパビリオン開発をお願い出来ないか、前向きに検討しようと動き始めました。
去年末くらいのことですかね。
もぐらたたきで Unity に慣れる! 🕳🔨
とは言え、その時点では、駒形さんは Unity を触ったことがありませんでした。そのため、お互い、いきなり実戦で開発をお願いすること、受けることに不安を感じていました。
色々と模索した結果、一つの解決策として考え出したことが「もぐらたたき」のゲームアプリを Unity で開発して頂くことでした。「もぐらたたき」のゲームアプリとは、ごっこランドで利用されている必要最低限の Unity の機能を駆使して作る最小のゲームアプリのことで、キッズスターのエンジニアたちで考えた、ただの雑な仕様になります。
今、改めて読み返してみても、本当に雑ですね。
ただ、画面遷移を挟んでいたり、uGUI を使ったり、Animator や Animation でもぐらを表示したり、スコアをストレージに保持したり、Scene を跨いで BGM を再生したり、色んなところにつまづきポイントがあるので、このアプリを最初の課題としてチャレンジしてもらうことで、開発に必要となる前提知識が身に付くのではないか?という算段です。
また、Unity でまともなアプリを作ろうとしたときに、どうすれば可読性が良く、メンテナンスしやすく作れるんだろう?何かイイカンジのプラクティスはないんだろうか?という壁に誰しもがぶち当たると思うんですが、その辺の感覚値を感じて欲しかったという思いもありました。というのも、その辺のもやもやした気持ちを起点として、キッズスターでは、Clean Architecture を Unity に適用した CAFU という OSS を利用しているんですが、これを導入することの意味合いをより深く理解してもらえるのでは!と考えていたからです。
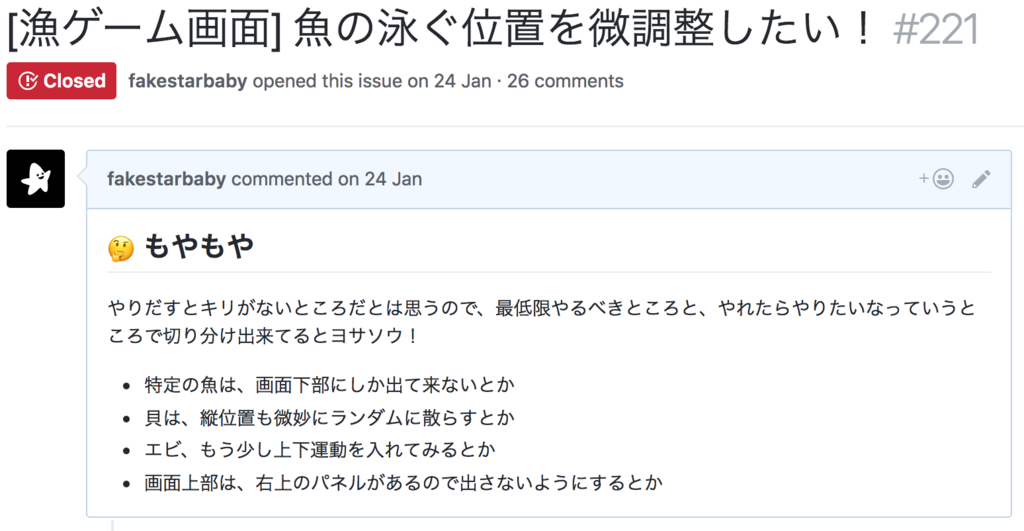
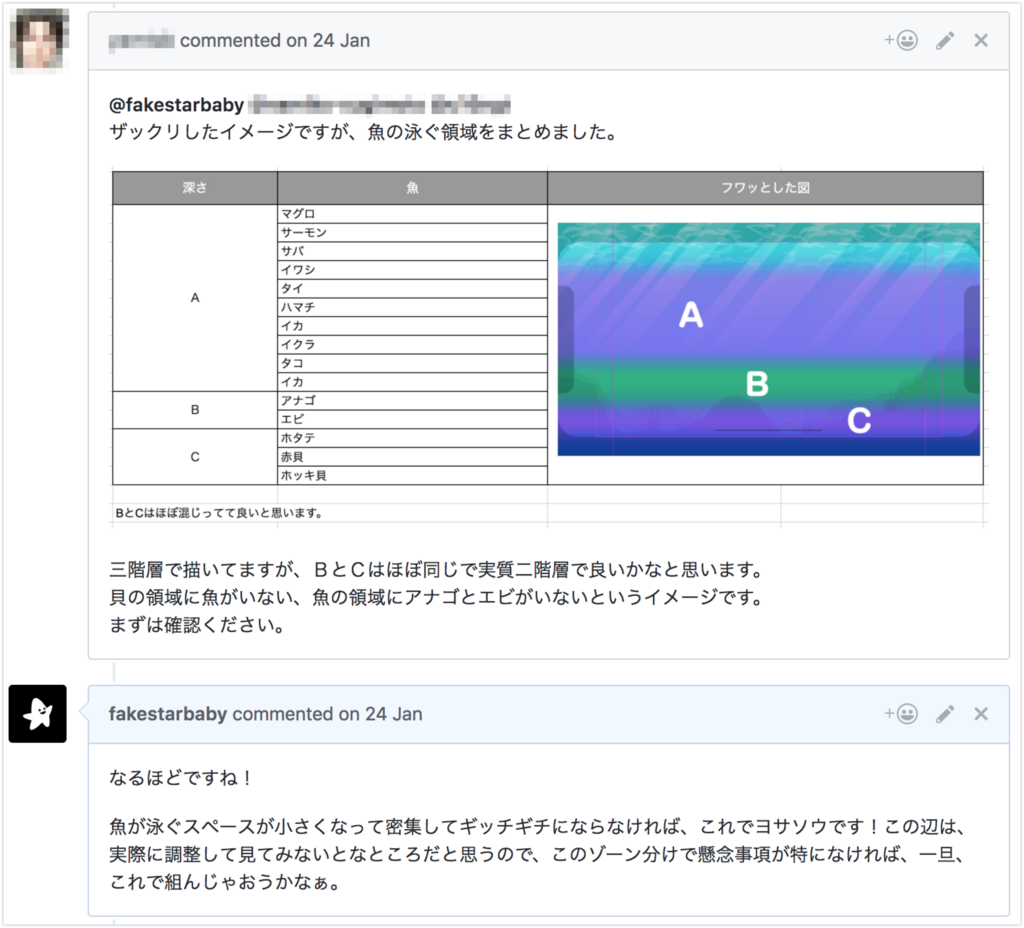
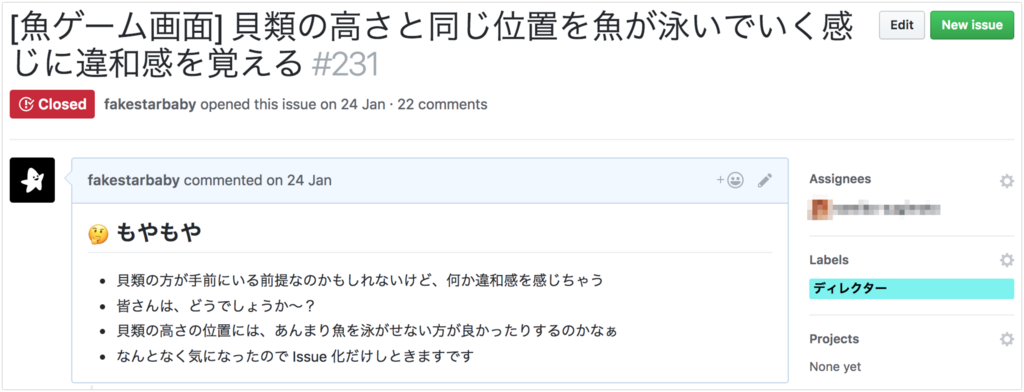
駒形さんには、平日の夜と休日のスキマ時間だけでもぐらたたきに挑戦して頂きました。どうやって進めていたかと言うと、Slack 上で色々と質問が出来るホットチャンネルを作り、随時、そこでやり取りをしていました。そのときの様子がこちらになります。


















@monry (もんりぃ) と駒形さんのマンツーマンレッスンのような濃厚なやり取りがされていました。読んでいるだけで自分たちも勉強になる良スレッドですね。
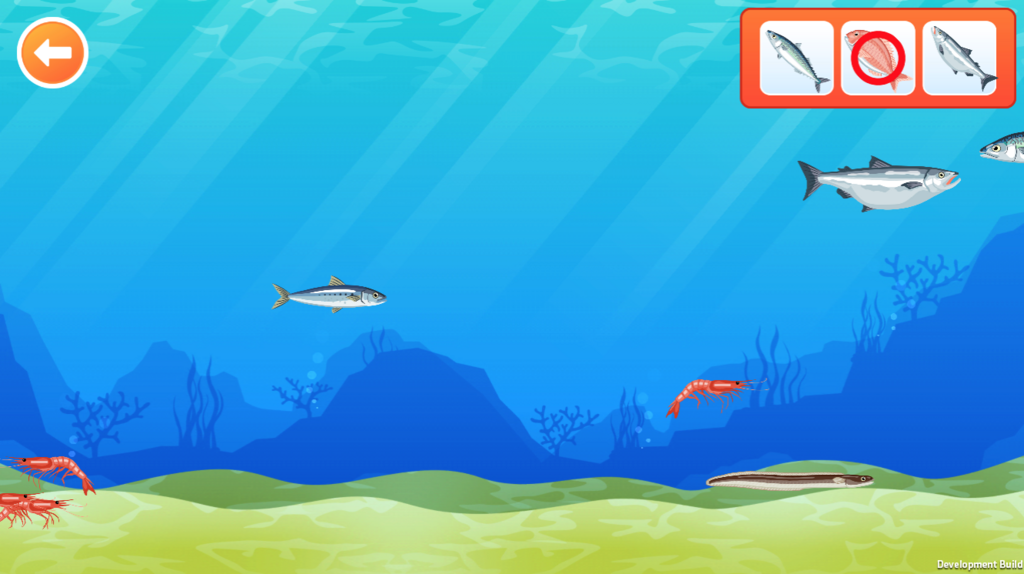
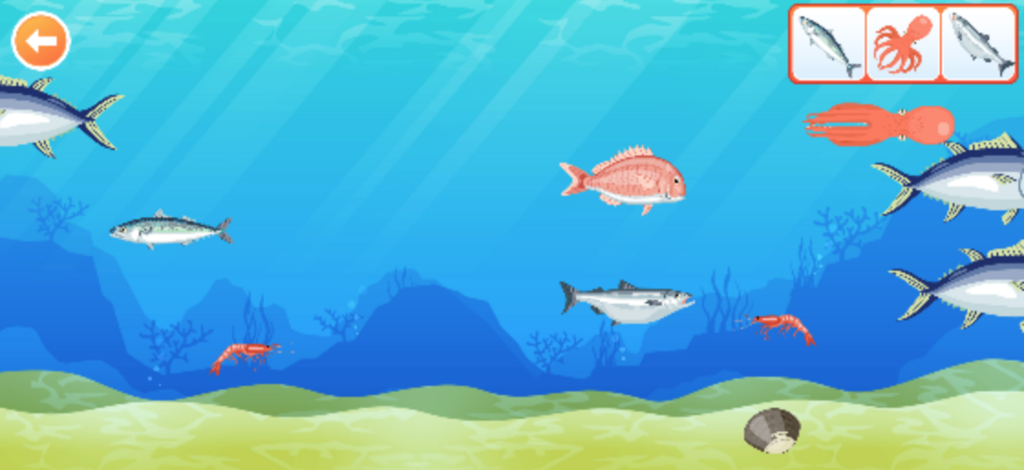
さてさて、そして、最終的に完成したもぐらたたきはこんな感じになりました!
まさか、オリジナルのイラストでもぐらたたきを作ってくれるとは想定していなかったので、最初に見たときは、腰を抜かしました。もぐら、かわい〜! 😍
駒形さんのブログにも、時々、進捗が書かれていましたね。
docs.komagata.org docs.komagata.org docs.komagata.org docs.komagata.org docs.komagata.org
実際のもぐらたたきのリポジトリはこちらになります。
ECC パビリオン開発始動だっ! 😎
もぐらたたきの開発のやり取りを経て、実装に関する勘所のヨサや、スポンジのような吸収力でどんどん Unity が出来るようになっていく様子を見て、一緒にやりたみが高まり、ぜひ、一緒に開発をしたいです!というお話しをしまして、ECC のパビリオン開発をお願いすることになりました。
駒形さんには、基本的にはリモートで作業して頂いて、日々のやり取りは Slack or Issue で、毎週、定例をするときは Slack Call で、というスタイルで開発を進めました。込み入った実装の話しをするときや、ペアプロが必要なときには、来社して頂くという感じでしたね。
振り返ってみると、ほとんどは、Slack によるやり取りだったように思います。質問をばーん!とチャンネルに投げると、キッズスターの気付いたエンジニアがどーん!と返信するスタイルで、バンバンコメントが飛んでいました。サポートが手厚く感じるかもしれませんが、キッズスターのエンジニアにとっても有益な情報がやり取りされることも多く、へー!ほー!勉強になるー!という感じで、ヨサがありました。
開発期間としては、1月末から3月末まで、約2ヶ月間、ECC パビリオンの主要な部分の実装を全て担当して頂きました。一部、録音機能やごっこランド繋ぎ込みの部分などは、キッズスターのエンジニアも入ったりしていましたね。
キッズスターとして、開発パートナーさんと一緒に開発を進めることが初めてということもあり、色々とご迷惑をお掛けしたと思いますが、無事にリリースが出来て本当に良かったなぁ〜と思います。駒形さんには感謝感謝!の気持ちでいっぱいです!ありがとうございますっ!
ふりかえってみよう! 👀
開発後期、駒形さんと一緒にふりかえりを行い、ざっくりと、以下のような KPT が出て来ました。良かったこともありますが、もっと、カイゼンして行くべきだなと思うところもたくさん出たので、もっと精進したいと思います!直近で、プロジェクトメンバー全員でふりかえりをやる予定もあるので、そこでも、また何か出るかもしれませんね。
KEEP 😙
- 色んな学びがあって良かった
- Unity
- C#
- Rider
- Clean Architecture
- 開発合宿
- めちゃくちゃ質問出来て良かった
- 仕様書が細かく書かれていてやりやすかった
PROBLEM 😭
- 初見ということもあり、工数感が掴めなかった
- スケジュールに対する温度感がよく分からなかった
- 仕様書(Spread Sheet)が重たかった
- Android 検証機が手元になくて、検証が出来なかった
- 一部機能において、どちらがどこまで実装するのか不明瞭だった
- Clean Architecture は、ファイル数が多くなる傾向にあるので、ジェネレーターが欲しかった
- もんりぃ依存度が高過ぎる気がした
- Entity 周りの命名が雑になりがちだったので、命名規約があると良かった
TRY 😤
- ジェネレーターを作る
- 開発が始まる前に、どちらが何をどこまでやるのか定義する
- 初見の場合は、スケジュールにバッファを持ちつつ、サポートエンジニアを付ける
開発パートナーさんと一緒に戦う姿勢! 😋
有り難いことに、途切れなく、協賛企業様からお声掛けして頂けていることもあり、パビリオン開発自体も次から次に始まっていて、既に、3名の開発パートナーさんたちにお手伝いして頂いています。
- @komagata (駒形さん) > Unity 初挑戦!
- @milkcocoa (増田さん) > Unity 初挑戦!
- @mustankatti (丸山さん)
まだまだ、至らないところが多くてやりにくさもあると思うので、都度、ふりかえりをしてカイゼンして行けたらいいな〜!と考えています。
開発パートナーのみなさま、引き続き、宜しくお願い致しますっ!
合わせて読みたい 😍
アニメーター大募集中! ✨
キッズスターでは、Unity 上で素材を配置したり、アニメーションを作成出来るアニメーターを大募集しております!少しでも興味を持たれた方がいましたら、ぜひぜひ、お話ししましょう〜!